یکی از مهمترین پنلها ، پنل Align در ایلستریتور می باشد. من سعی میکنم در این مقاله قطعا از بدیهیات و گفتن آنها صرف نظر میکنم و مهمترین نکات این پنل رو بیان خواهم کرد. این پنل خیلی خیلی کاربرد دارد و در اینکه طرح شما بسیار دقیق دربیاید ، خیلی کمک می کند. پس سعی کنید با من جلو بیاید و قدم به قدم یاد بگیرید.
Align یعنی اشکال خود را نسبت به همدیگر در یک خط قرار دهید . حالا ممکن است از بالا اشکال خود را در یک خط تنظیم کنید یا از پایین یا از چپ و یا راست و یا از وسط. اگر متوجه نشدید نگران نباشید !! جلوتر کامل توضیح میدم.
خب همانطور که می دونید همه آبجکت ها و شکل های رسم شده در صفحه کاری تان را می توانید حرکت دهید با کلیدهای جهت نما. و می توانید اشکال خود را با همین کلیدهای جهت نما تراز کنید اما قطعا خیلی از موارد دقیق در نمی آید و مهمتر اینکه وقت شما را خیلی می گیرد تا مثلا دو تا آبجکت رو با هم تراز کنید.
بهترین راه ، استفاده از پنل Align در ایلستریتور می باشد. این پنل را می توانید از منوی Window فعال کنید:
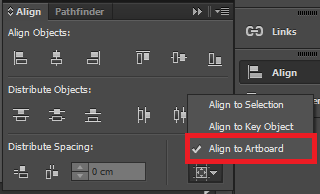
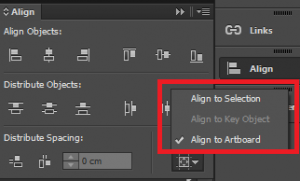
اول از همه گزینه پایین این پنل رو بررسی میکنیم. گزینه Align To .
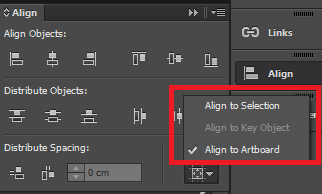
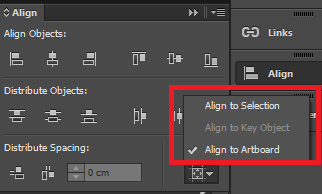
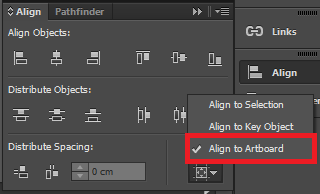
این گزینه را که کلیک کنید سه مورد در آن وجود دارد به صورت زیر:
مورد اول : Align To Selection
این گزینه یعنی اشکال رو نسبت به خود اشکال که انتخاب شده اند اَلاین میکند.
مورد دوم : Align To Key Object
این گزینه یعنی اشکال رو نسبت به شکلی که ما تعیین می کنیم ، اَلاین میکند.
مورد سوم : Align To ArtBoard
این گزینه اشکال رو نسبت به آرتبورد اَلاین می کند.
خُب !! این سه گزینه را در گوشه ذهن خود داشته باشید.
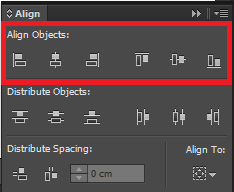
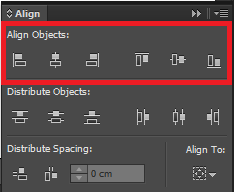
میریم سراغ ردیف اول :
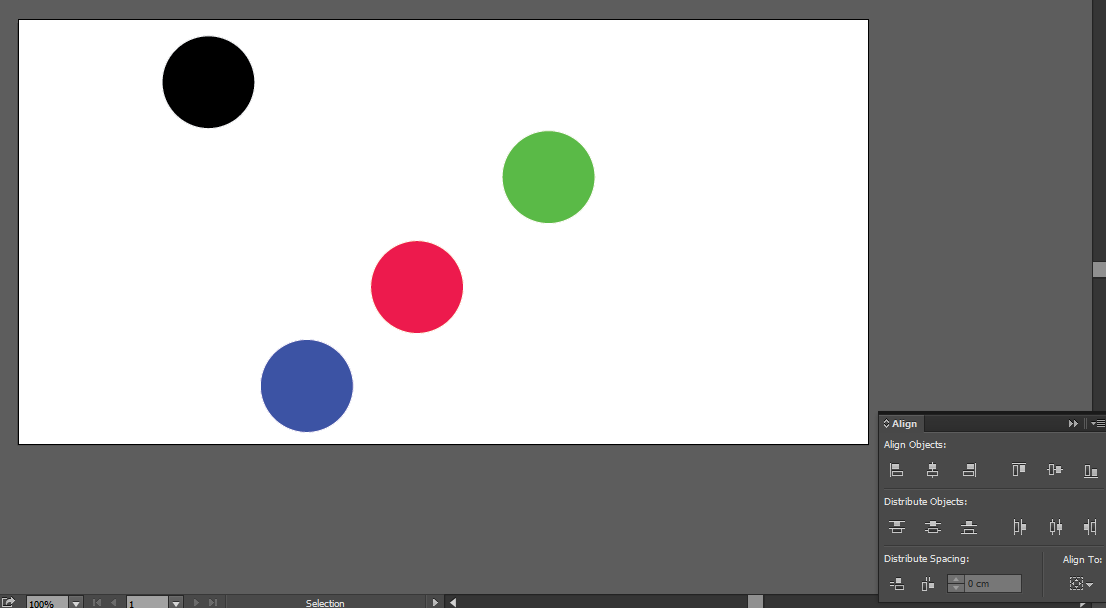
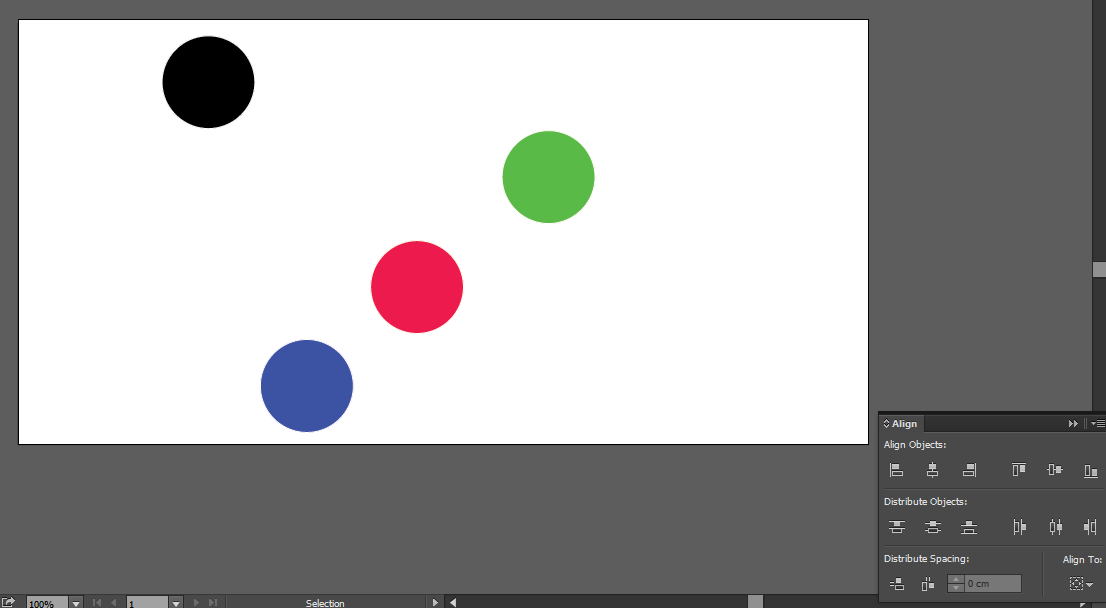
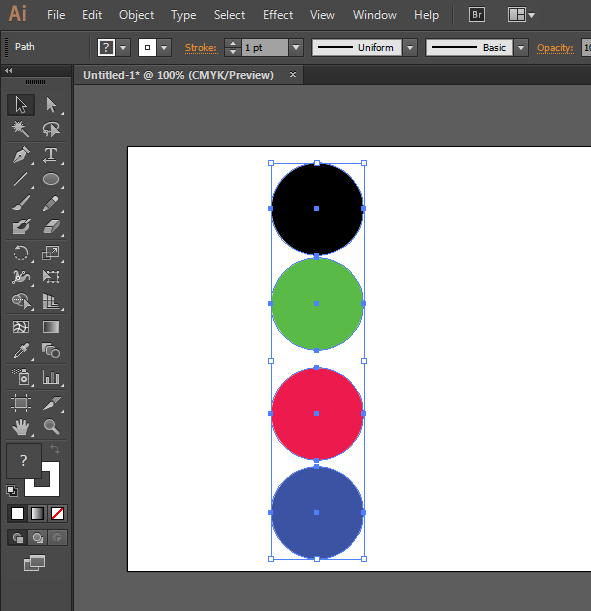
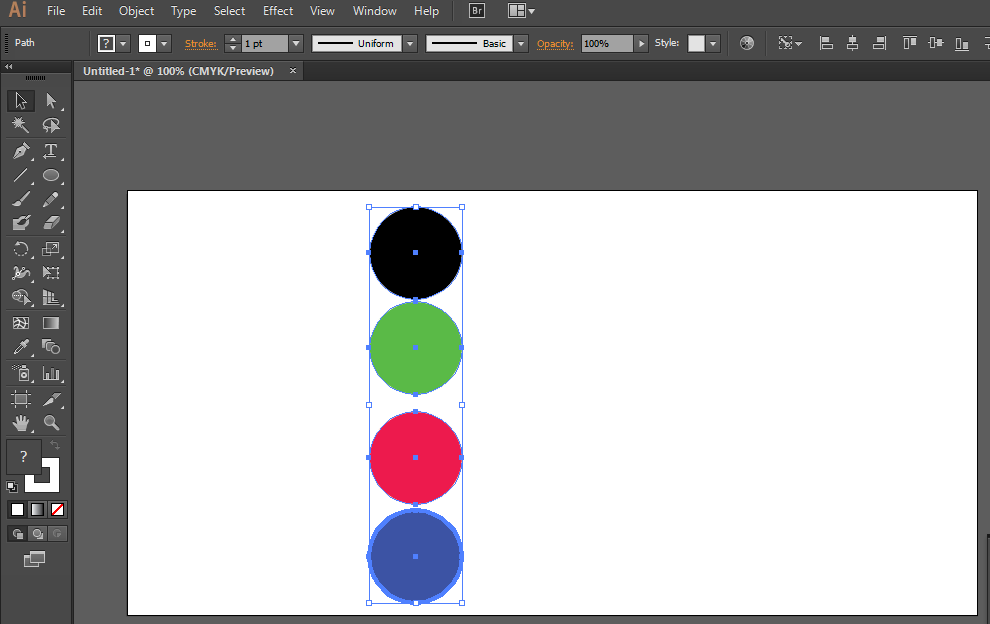
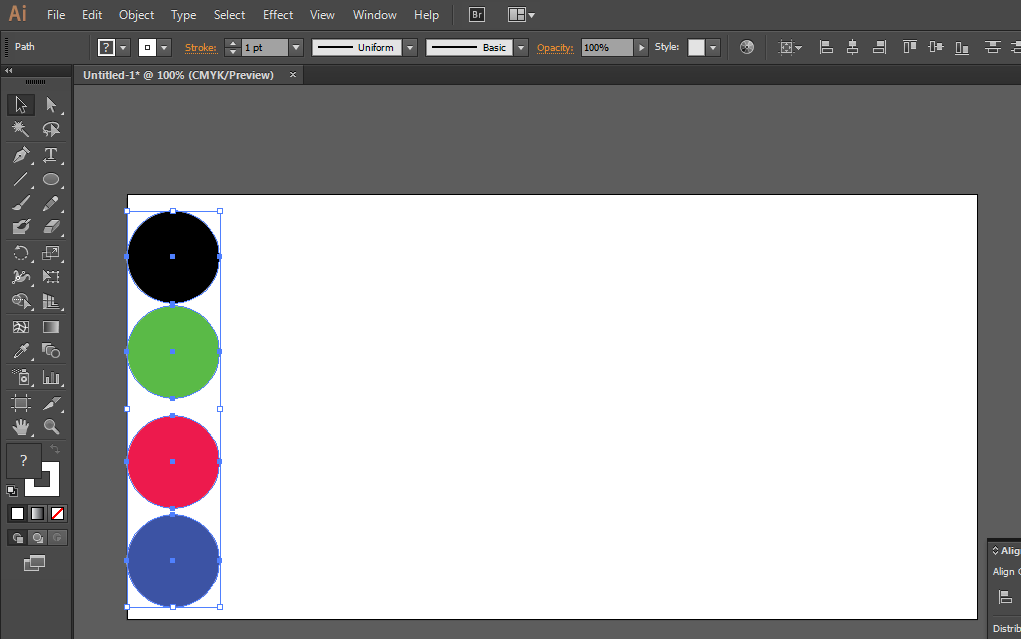
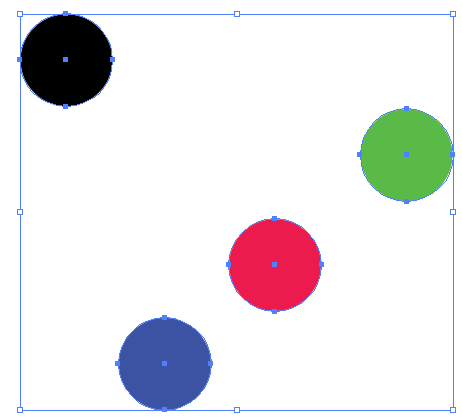
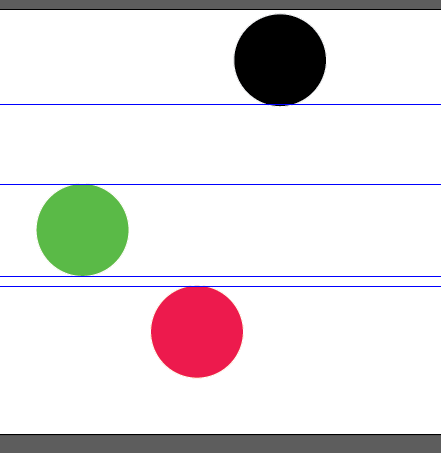
فرض کنید چند دایره داریم و میخواهیم آنها را اَلاین کنیم. به صورت زیر:
قبل از اینکه یک اَلاین انجام بدید باید سه مرحله را در نظر بگیرید: (این مراحل رو اسمش رو میزاریم اصول اَلاین) !!
۱- انتخاب اشکال مورد نظر برای اَلاین
– انتخاب Align To مورد نظر (در پایین پنجره اَلاین)
۳- زدن Align Object مورد نظر (وسط چین ، راست چین ، چپ چین)
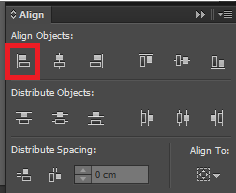
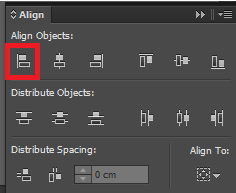
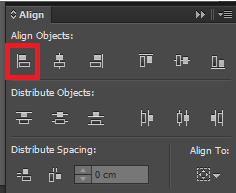
بررسی مورد اول:(چپ چین)
خُب !! باید اصول اَلاین رو انجام بدیم. دایره ها رو انتخاب میکنیم. Align To را در حالت Selection قرار داده و همانطور که در شکل قرمز شده است ، گزینه چپ چین را می زنیم.(یا اَلاین از چپ).
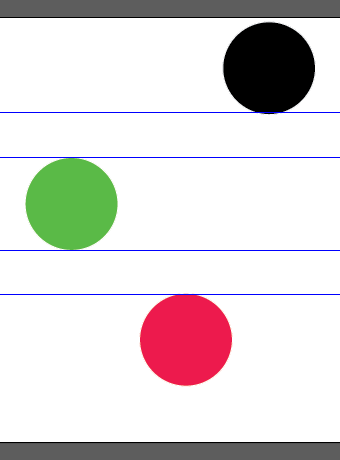
خروجی به صورت زیر می شود و همه دایره ها در ناحیه انتخابی خود چپ چین میشوند:
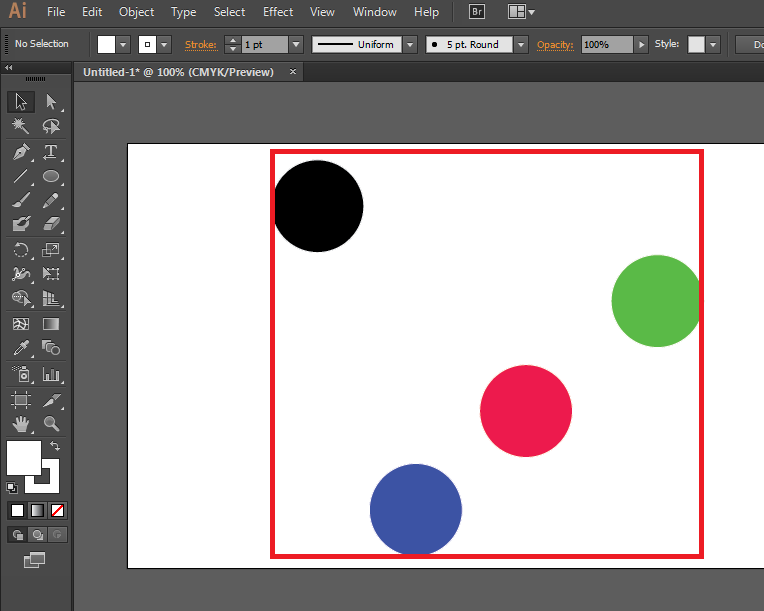
همانطور که در شکل می بینید دایره ها در محدوده انتخابی خود اَلاین شده اند یعنی در محدوده زیر:
حال دوباره دایره ها را انتخاب میکنیم و اینبار نسبت به یک آبجکت خاص اَلاین را انجام می دهیم:
مثلا نسبت به دایره آبی اَلاین را انجام میدهیم.
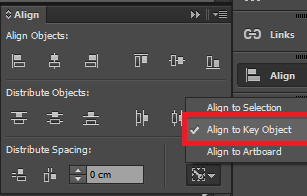
برای اینکار باید Align To را در حالت Align To Key Object قرار داده و سپس روی آبجکت مرجع برای اَلاین کردن کلیک کنیم و سپس گزینه چپ چین را بزنیم:
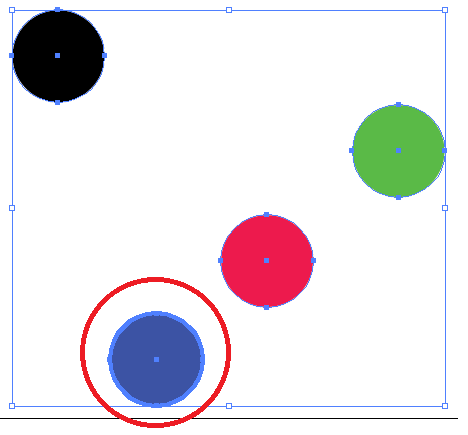
همانطور که در تصویر بالا می بینید دایره آبی به عنوان دایره مرجع انتخاب شده و حال باید روی چپ چین کلیک کنیم و خروجی را ببینیم:
همه دایره ها با دایره آبی تنظیم شدند. کلا هر وقت دایره ای به عنوان مرجع اَلاین تنظیم شود همه حالت ها ی وسط چین ،چپ چین و راست چین با آن شیء سنجیده میشود و برای سه حالت خروجی یکسانی را می دهد.
خُب !! حال Align To را در حالت ArtBoard قرار داده و همه دایره ها را انتخاب کرده و گزینه چپ چین را می زنیم. خروجی:
همانطور که در تصویر بالا مشاهده می کنید همه دایره ها نسبت به آرت بورد چپ چین شده اند و در چپ ترین قسمت آرت بورد قرار گرفته اند.
نکته:
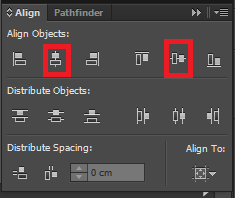
اگر خواستید کاملا نسبت به آرت بورد خود وسط چین کنید با انجام مراحل اصول اَلاین (که در بالا ذکر شد) گزینه های زیر ا می زنیم:
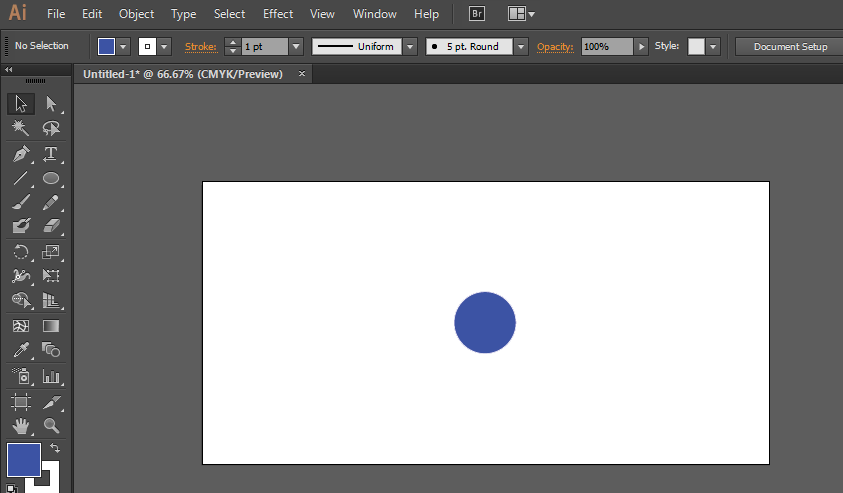
همانطور که می بینید دایره هم از لحاظ عمودی و هم از لحاظ افقی در وسط صفحه قرار گرفته است.
ماهیگیری !!!!
گزینه های وسط چین و راست چین را با انجام مراحل اَلاین می گذارم به عهده شما !!! امتحان کنید .ساده هست!! اگر سوال داشتید در بخش نظرات بیان کنید.با نهایت علاقه و کمال میل پاسخ خواهم داد.
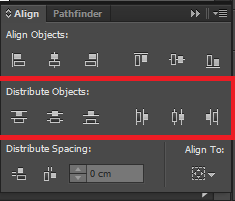
بخش Distribute : (یکسان سازی فاصله بین آبجکت ها)
مراحلی که برای یکسان سازی فواصل بین آبجکت ها داریم دقیقا مانند مراحل اَلاین کردن است.
برای آنکه خیلی ساده بخواهم این مطلب رو منتقل کنم ، فقط کافی است اصول اَلاین را انجام داده و فقط در مرحله آخر آن به جای انتخاب چپ چین اَلاین ، از ردیف Distribute انتخاب نمایید.
مراحل :
همین سه مرحله !! به همین سادگی !!! معمولا Align To را در قسمت Selection قرار می دهیم و سپس اشکال را انتخاب کرده و در نهایت با زدن :
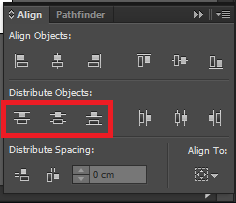
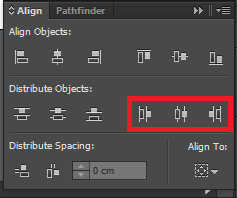
یکسان سازی فاصله افقی :
از لحاظ افقی فاصله بین آبجکت ها هم اندازه میشود.
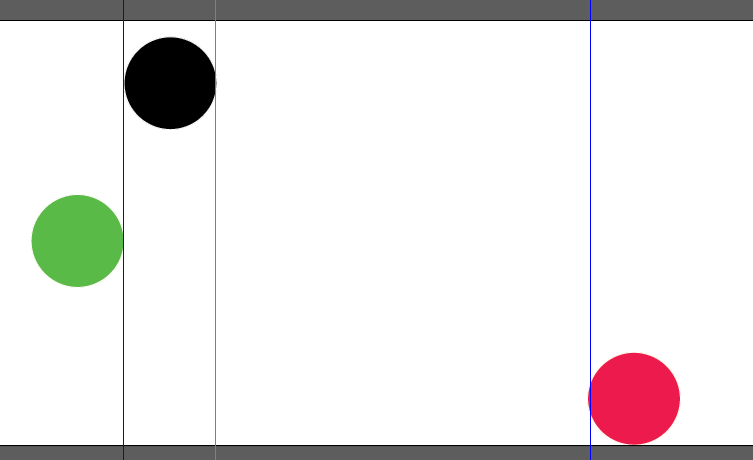
خروجی:
و یا با زدن
یکسان سازی فاصله عمودی :
از لحاظ عمودی فاصله بین آبجکت ها هم اندازه میشود.
خروجی:
نکته مهم : هنگامی که خطوط راهنما در صفحه دارید و می خواهید از الاین یا یکسان سازی فاصله بین آبجکت ها استفاده کنید ، دقت داشته باشید که فقط خود آبجکت ها انتخاب کنید و از خطوط راهنما انتخاب نشوند ، مخصوصا وقتی که با موس برای انتخاب روی آبجکت ها درگ می کنید زیرا باعث می شود خروجی مورد نظر حاصل نشود.
امیدوارم از خواندن این آموزش کاربردی و خیلی مهم نهایت استفاده رو کرده باشید. اگر قسمتی را متوجه نشدید نگران نباشید. در زیر همین صفحه سوالات خود را در بخش نظرات بنویسید تا با کمال میل پاسخگو باشم. حتما سوالات خود را بیان کنید و پاسخ آن را دریافت کنید چون جلوتر بریم آموزش های حرفه ای و پیچیده (که البته با ویدئوها و مقالات من برای شما بسیار جذاب و شیرین خواهد بود و عاشق ایلستریتور میشید) در حال آماده سازی است.
 هدف آموزش هدف آموزش
هدف آموزش هدف آموزش